Diferencia entre imagen vectorial e imagen bitmap
Imagen bitmap: como su nombre indica esta basada en un mapa de bits. Esto significa que cada bit se puede manipular individualmente. Así son imágenes que contienen más cantidad de información y por tanto más megas que las vectoriales. Los formatos de estas imágenes son, entre otros, jpg, tif o bmp. Y los programas actos para manipularlas son, por ejemplo, el gimp o el photoshop. El tamaño de la imagen en megas, será proporcional a la ampliación que queramos hacer de la misma. Ya que si queremos ampliar la foto y la imagen tiene resolución baja y tamaño pequeño, aparecera el clásico pixelizado y el diente de sierra en los bordes.
Imagen vectorial: Las imágenes vectoriales se construyen a partir de vectores. Los vectores son objetos formados matemáticamente. Un vector se define por una serie de puntos que tienen unas manecillas con las que se puede controlar la forma de la línea que crean al estar unidos entre sí. Los principales elementos de un vector son las curvas Béizer (curvas representadas matemáticamente).
Por tanto se basan en fórmulas matemáticas y superficies de color plano o que siguen una norma, como por ejemplo un degradado. No se pueden dividir en mínimas unidades de información como los píxeles, sino el manchas de color y líneas. Los formatos de estas imágenes son, entre otros, crd o ink. Los programas adecuados para trabajar con ellas son el Inkscape o el Corel Draw. Una gran ventaja de las imágenes vectoriales que las convierte en las idóneas para el diseño gráfico es su capacidad de mantener la nitidez y definición de los bordes por mucho que se amplien. Por tanto este tipo de imágenes se utiliza en el diseño gráfico fundamentalmente: logotipos, imagen corporativa, carlelería, diseños en los que se sintetizan colores y formas.
Resolución
La resolución de pantalla es el número de píxeles que puede ser mostrado en la pantalla. Viene dada por el producto del ancho el poralto, medidos ambos en píxeles, con lo que se obtiene una relación, llamada relación de aspecto. En esta relación de aspecto, se puede encontrar una variación, está de acuerdo a la forma del monitor y de la tarjeta gráfica. Se pueden diferenciar dos tamaños de pantalla diferentes:
- Tamaño absoluto: la anchura y altura de la ventana del monitor, medido generalmente en pulgadas. Depende del monitor.
- Resolución o tamaño relativo: viene determinada por el número de píxeles que se muestran en la ventana del monitor, siendo el píxel la unidad mínima de información que se puede presentar en pantalla, de forma generalmente rectangular. Depende de la tarjeta gráfica.
Dimensión de imágenes
Dimensión de una imagen y tamaño de archivo poseen matices diferentes aunque se encuentran estrechamente relacionados y dependen, a su vez, de la resolución, por ello, es necesario precisar con claridad su significado.
Profundidad de color
Es un concepto de la computación gráfica que se refiere a la cantidad de bits de información necesarios para representar el color de un píxel en una imagen digital o en un framebuffer. Debido a la naturaleza del sistema binario de numeración, una profundidad de bits de n implica que cada píxel de la imagen puede tener 2n posibles valores y por lo tanto, representar 2n colores distintos.
Tamaño de los archivos de imagen
El tamaño de un archivo normalmente se mide en bytes, a veces con un prefijo. La cantidad real de espacio en disco consumida por el archivo depende del sistema de archivos y puede variar ligeramente dependiendo de la capacidad exacta del disco y el sistema de archivos utilizado.
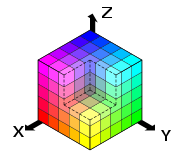
Modo de color
Un modelo de colores es un modelo matemático abstracto que permite representar los colores en forma numérica, utilizando típicamente tres o cuatro valores o componentes cromáticos (por ejemplo RGB y CMYK son modelos de colores). Es decir, un modelo de colores sirve en una aplicación que asocia a un vector numérico un elemento en un espacio de color.